Other Documentations
Why my site and eventon page loading slow
September 29, 2015
Slow loading pages can relate to several variable factors of a website. Below are some of the common situations and solutions to try to remedy the slowness of your website.
#1 Install a cache plugin
Installing a cache plugin like W3 total cache can help improve site performance by loading content from cache as oppose to loading new content every time. Cache plugins can also cache wp queries which will help cut down on mySQL database querying times again and again for common used queries.
#2 Optimize your wordpress database
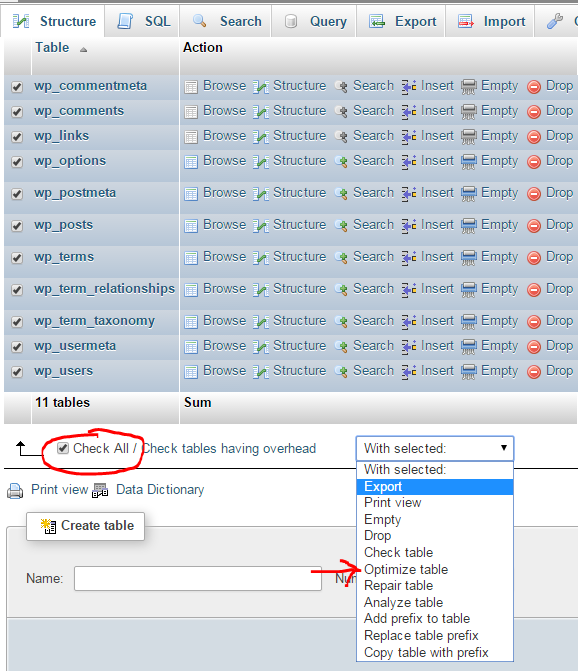
In your web host cpanel navigate to phpMyAdmin for the mySQL database used for the wordpress installation running your website.
Check all tables > select optimize table

#3 Delete any inactive plugins
Another easy solution would be to delete any plugins in your wordpress install that are at inactive state. These plugins sitting in there can sometimes still drain resources to check things in background, so better to copy files to your computer and delete those inactive plugin.
#4 Upgrade your web host
If none of the above options help solve the issue one of the easily over looked solution would be to simply upgrading your web hosting service. If you are using a shared host those bandwidth numbers can get really slow as it is shared resources with other users. So talk to your web host and check into upgrading options something like a VPS or a cloud hosting (with site5)
#5 Open events in single event page
Since single events addon is incorporated in eventon you can also try below method to improve load times.
In your eventon calendar shortcode add ux_val=’4′ this will make all the events open in a new page. When eventon calendar loads, by default it loads all the event details (eventcard content) into the page as well (unless specified with ux_val=’4′) This will take long time to load if you have a lot of events with lot of content. By making ux_val=’4′ eventcard content will not load when the calendar loads. It will only load just the eventTop content – making calendar HTML load faster on client end and server-side with less queries run to grab eventCard data. With this method, user clicking on event from a calendar will open a new single event page where they can get all the information about the event.
We have seen multiple users try this method (#5) and have their calendar load times improves drastically.
Did this article help you? If not, send us a ticket via helpdesk