Other Documentations
** Override CSS in your calendar
December 22, 2021
I get lot of people asking how to hide some parts of the calendar. There are so many options available for hiding pieces but I understand sometimes you just want that one thing hidden that is missing from options. Things like these (hiding elements from the calendar or any other alteration to calendar layout) can be easily done with CSS codes. Here is how.
Step 1:
Open inspector in chrome or safari or even firefox. In windows it is F12 for chrome, Mac = Command + Alt+i
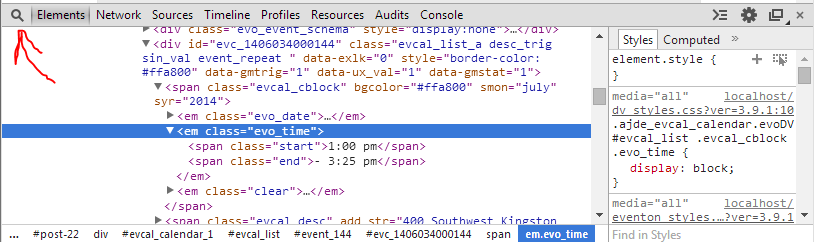
This should open a window like this below your website. Pay attention to the magnifying glass icon. Click on this and then you can move your mouse over the web page and over the calendar and select each individual element (that you want to change)

Step 2:
Click on an element you want to edit within the page in the calendar. In the above example we want to edit the event times on calendar event row. Now look on the right side pane.

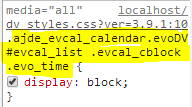
Copy this CSS elements name class structure. In this example it would be:
|
1 |
.ajde_evcal_calendar.evoDV #evcal_list .evcal_cblock .evo_time |
This is the CSS class names that we can use to apply new styles to change styles ONLY to event time HTML element (in this case). In a similar way you can find the previously applied styles to one single HTML element of the calendar you want to change.
Step 3:
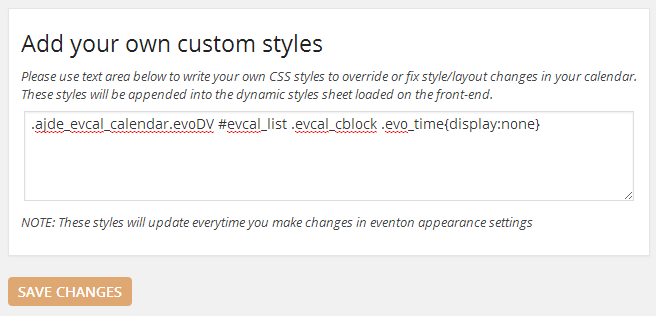
Now go to myEventon> Styles page and paste this CSS class string you copied for the element you want to edit from the inspector.

In here I have added {display:none} at the end which will hide the end times. Click Save changes to apply these new CSS override. Clear your cache and you should see this take effect on front end.
Troubleshooting
If the styles you write doesn’t make any change on front-end:
Solution #1: Clear cache on your browser and website
Solution #2: the class name for the element you are trying to change styles may not be strong enough to override existing styles. What you need to do is before the class name of the element include class names and ids of parents of the element.

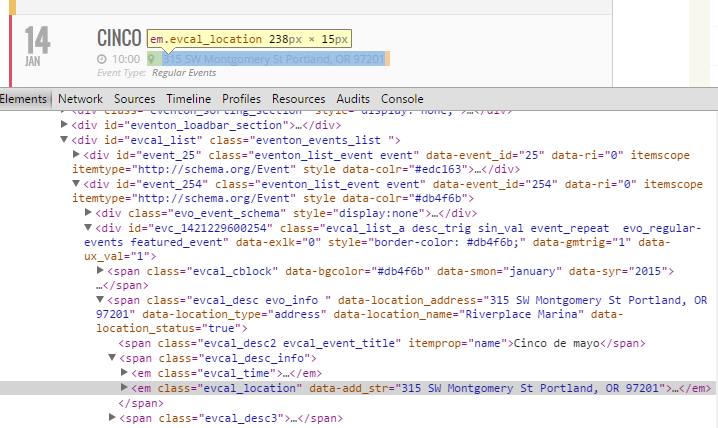
In this above image — if we want to style evcal_location element, but the CSS class name is not strong enough to override by itself I would use something like below.
|
1 |
#evcal_list .eventon_list_event .evcal_list_a .evcal_desc em.evcal_location{background-color:#3d3d3d;} |
If that doesn’t override the styles you are trying to change, use !important after the style property such as :
#evcal_list .eventon_list_event .evcal_list_a .evcal_desc em.evcal_location{background-color:#3d3d3d!important;}
Doing this yourself
Once you get a hold of how to find the correct CSS class names for an individual element in the eventon calendar it is really easy to use this to alter the eventON calendar to the exact way you want it to be.
Commonly used CSS styles:
|
1 2 3 4 5 |
element-class-name-here{font-size:13px;} element-class-name-here{height:140px;} element-class-name-here{width:200px;} |
To change background color to hex color #3d3d3d
|
1 |
.event_description .bordb, #evcal_list{background-color:#3d3d3d} |
To change font color:
|
1 |
.evodv_current_day p.evodv_daynum b{color:#3d3d3d;} |
Adjust Position of popups
|
1 |
.evo_popin{margin-top:100px;} |
Change font style from italic > normal
|
1 |
#evcal_list .eventon_list_event .evcal_desc em{font-style:normal} |
To hide month name in eventTop
|
1 |
.evcal_month_line{display:none'} |
Did this article help you? If not, send us a ticket via helpdesk